背景色を追加CSSでページごとに変える方法 – WordPress
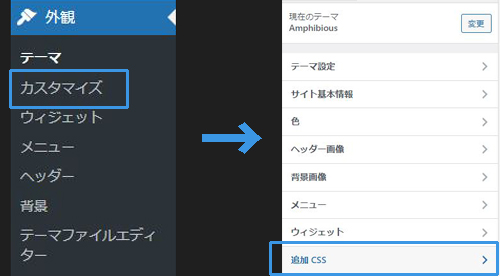
メニューから、外観→カスタマイズ→追加CSSを選択

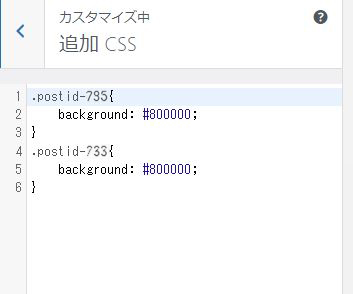
ここにコードを入力すると背景色が変わります
まずは色を変更したいページの「ID」を調べます。
変更したいページをブラウザで表示し、デベロッパーツール(F12)でコードを表示させます
その中の「postid-」を探します。例えば「postid-123」とかになっています。
それが「ID」です。
あとは追加CSSに下記参考にコードをいれればOK

例:
.postid-123{
background: #800000;
}
HEXなどのカラーコードで好きな色を選んでください
ちなみに画像をのせたい場合は
.postid-123{
Background:url(URL/wp-content/uploads/2024/01/sample.jpg) center no-repeat;
}
っという感じになります