Youtube・Twitterのアクセスボタンをつける方法 – WordPress
せっかくブログを始めたので、Youtube、Twitterと連動させたいと思い、 プロフィールにアクセスボタンを設置しました。 みなさんやってますし、簡単にできるかな?っと思ったのですが、 なかなか苦労してしまいました・・・。
それでは!出来るだけシンプルに紹介しますね。
~ ① 設置場所の作成 ~
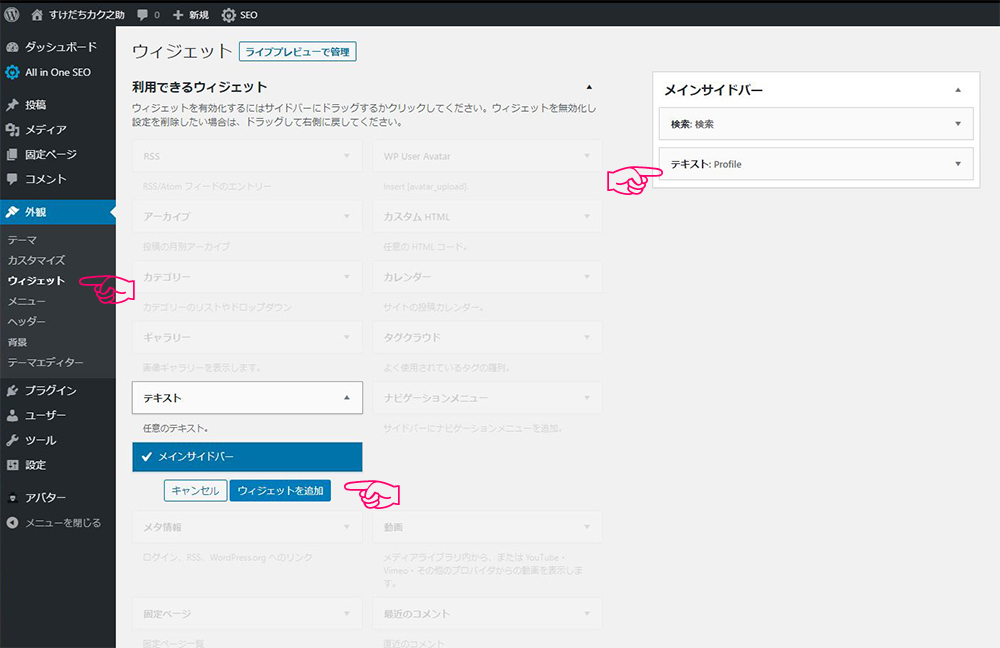
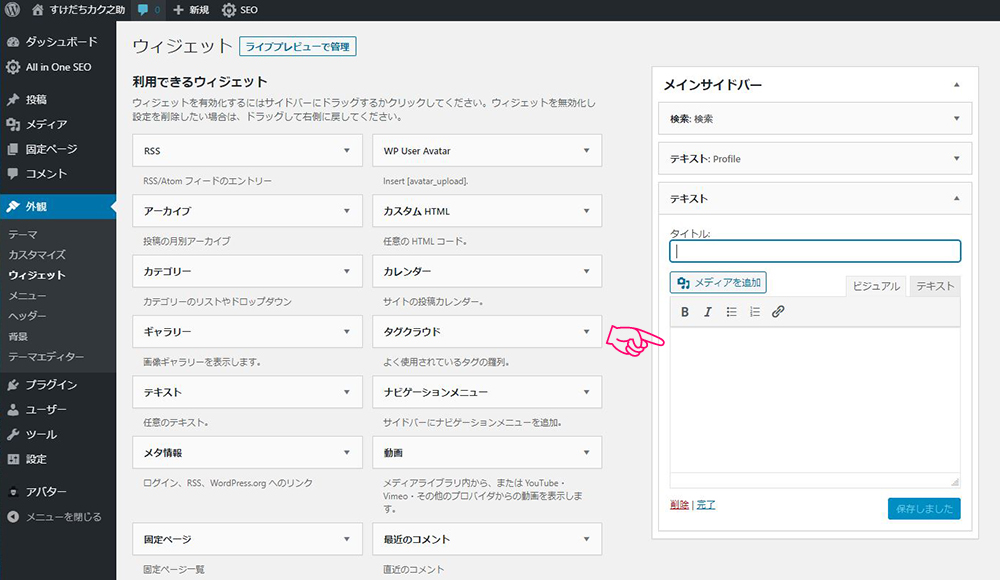
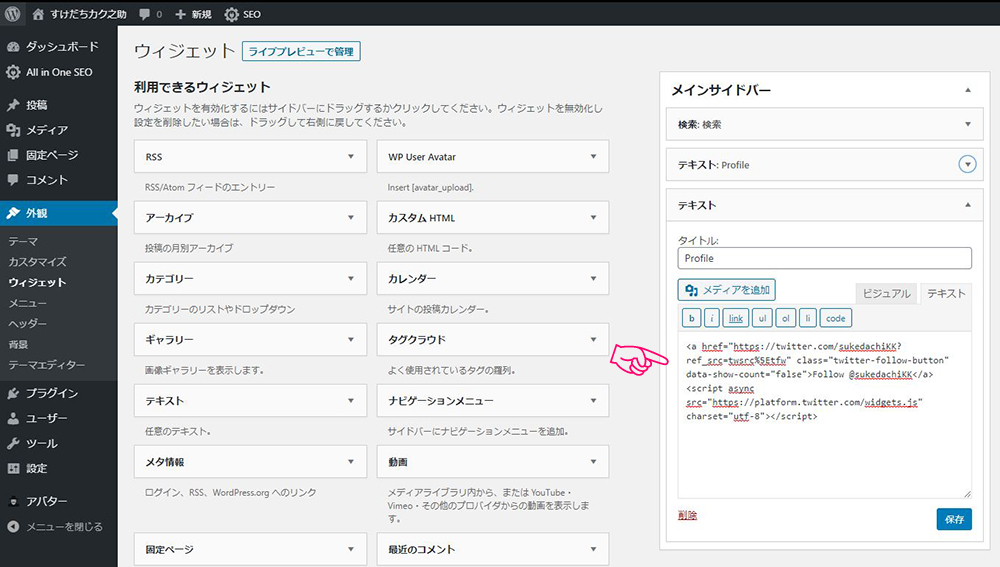
今回はサイドバーにアクセスボタンを設置したいので、 ウィジェット → テキスト → サイドバーを追加します。 この方法はWP作成時に選択したテーマによっても変わると思うのでご参考まで。

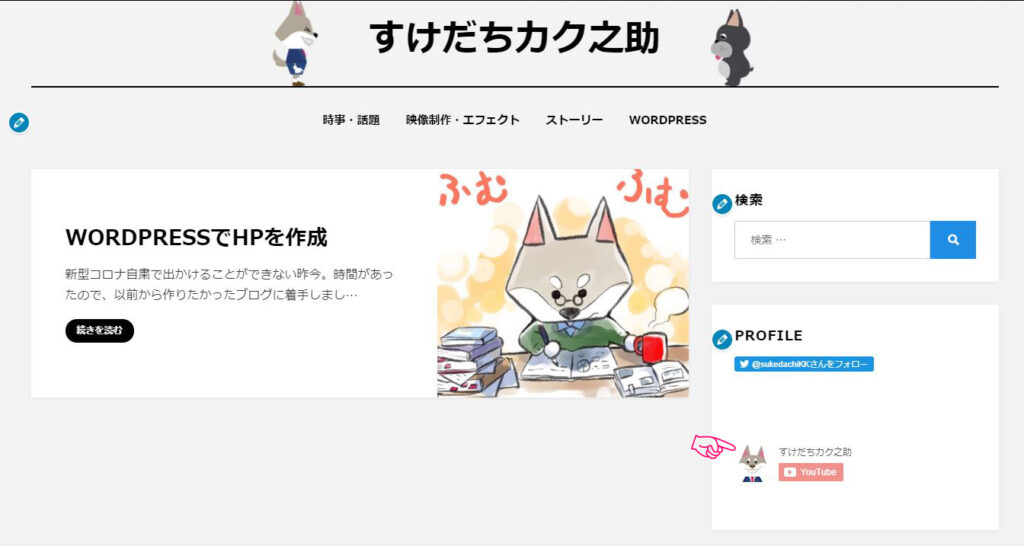
矢印の場所にTwitterとYoutubeのアクセスコードを書いていきます。

~ ② Twitterのボタン設置 ~
まずはhttps://publish.twitter.com/#にアクセス!!
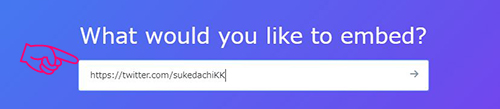
アクセスするとこんな画面になります。

こちらに自分のTwitterのアドレスを打ち込みます。
アドレスはhttps://twitter.com/(アカウント名)になります。

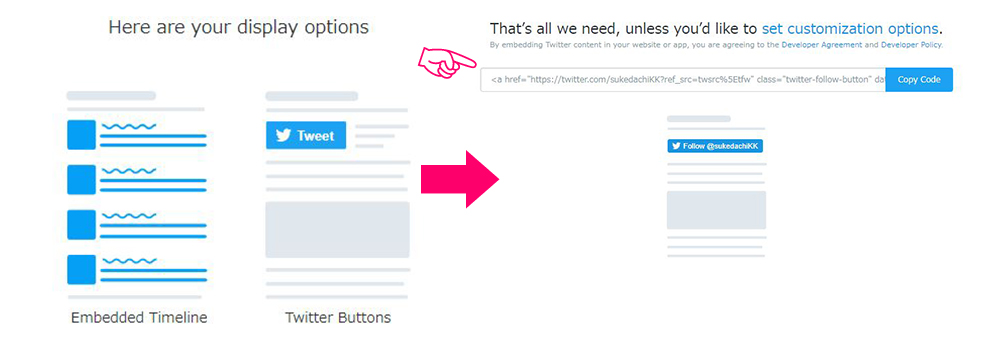
そうするとこんな感じで進んでいくので、ご自身の好みで選択していってくださいね。
最終的にCopyCodeを押すとアクセスコードがコピーされます。
コピーしたアクセスコードを設置したい箇所に貼り付けてください。

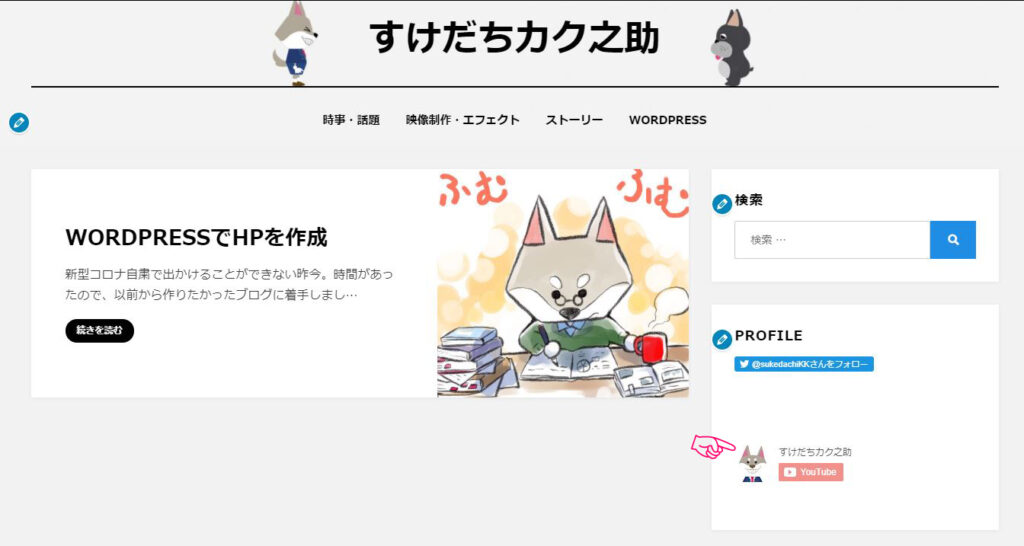
これでTwitterの設置は完了です。確認してみてくださいね。

これもいろんな方法があるみたいで調べるのに時間がかかってしまいました 涙
~ ③ Youtubeのボタン設置 ~
次はYoutubeの設置方法です。
まず自分のYoutube IDが必要になりますので、下記にアクセスしてチャンネルIDをコピーしてください。https://www.youtube.com/account_advanced
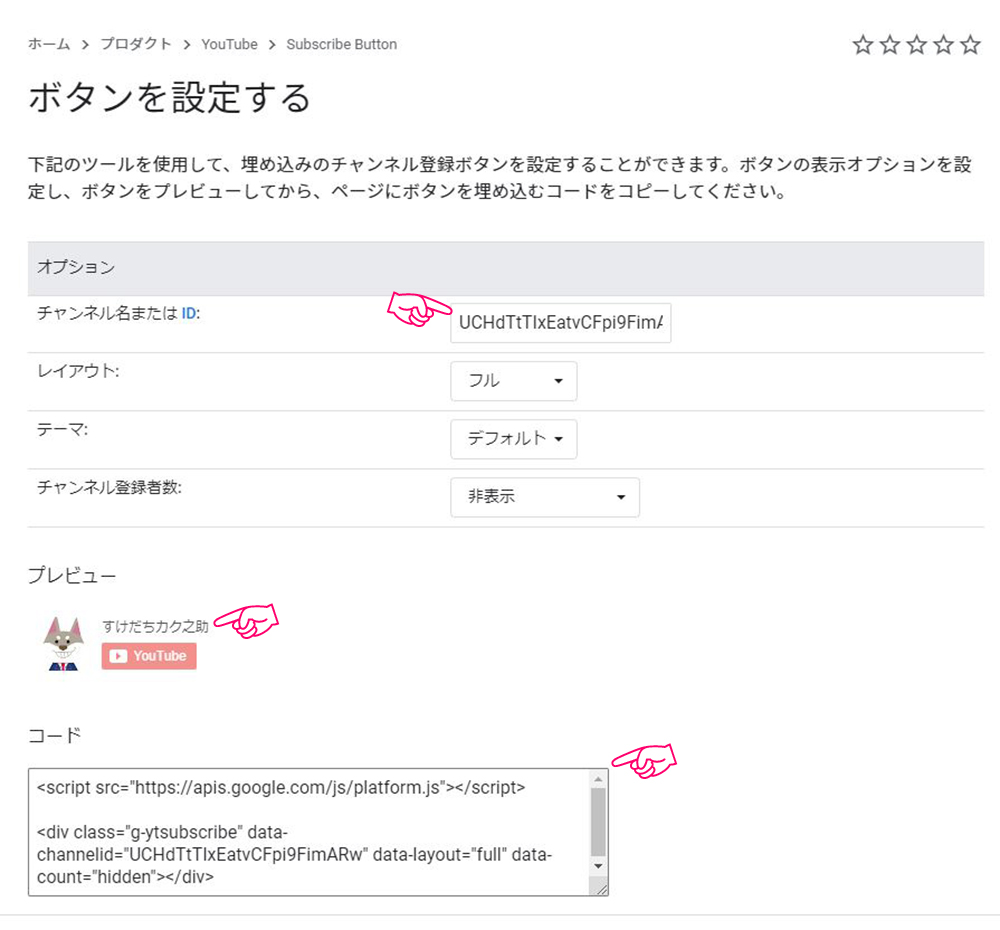
チャンネルがコピー出来たら、https://developers.google.com/youtube/youtube_subscribe_button
にアクセス、IDをペーストして、プレビューを確認しながらレイアウトを決めてください。
コードが生成されるので、こちらをコピー!
これちなみにですが!
同じアカウントでログインした状態だと表示されなかったり、クリックしても反応しなかったりします!
なんどやってもできないなぁ、反応しないなぁ、エラーってでるなぁと思ってネットで調べたり行ったり来たりブラウザ変えたりとして、2時間くらい奮闘してしまいました (怒)
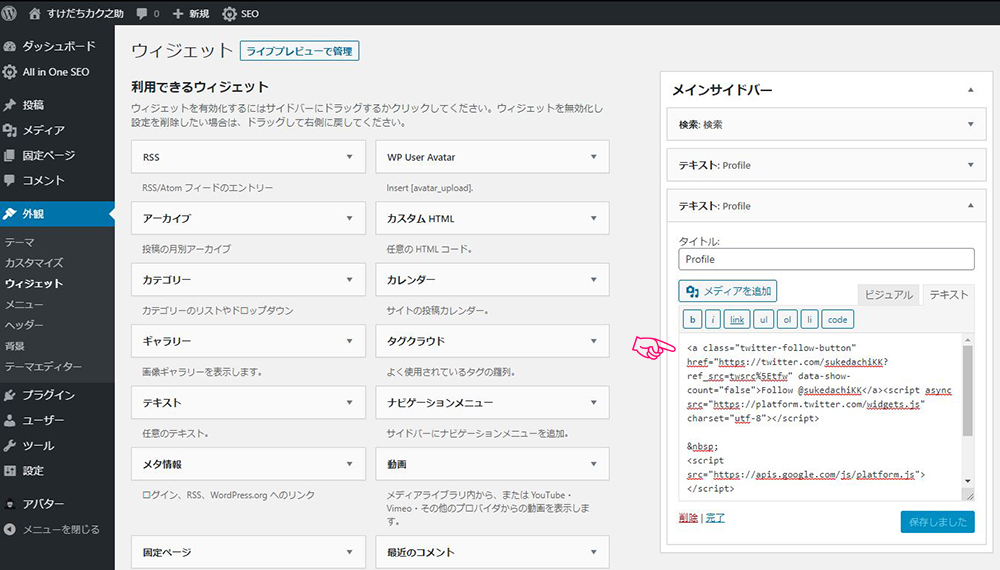
出来たら、またコピーしたアクセスコードを設置したい箇所に貼り付けてください。

これでYoutubeの設置も完了です。確認してみてくださいね。

Twitter / Youtubeの設置は以上になります。お役に立てましたら、幸いです。
僕のYoutubeチャンネルでは解説動画を、Twitterでは日々の気になったことを調べてつぶやいています。
まだ始めたばかりの初心者ですが、よろしければ是非チャンネル登録とフォローをお願いします (笑)